I thought I would cover a high-level overview of the Brahman system.
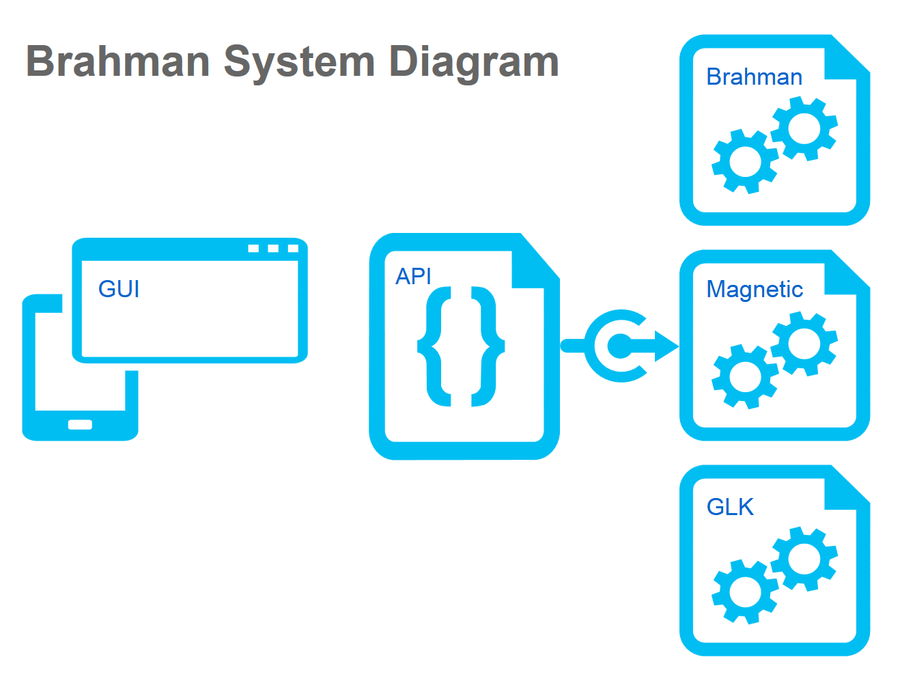
Brahman is a collection of technologies that together make a game system. Here, we're covering just the runtime and not the authoring tools.
Brahman separates the front-end from the back-end so that the user interface is separated from the game engine. Game engines themselves are built as plugins that are dynamically loaded, inside each engine is a virtual machine or terp in addition to specific implementations of the plugin interface.
The API in the middle acts as the interface between the back-end engines and the front-end GUI. It also performs a lot of generic operations that are common, such as processing text and generally being the data model for the UI, supporting things like the sidebar roster, map layout and graphics procurement.
Of course, the GUI does all the drawing and handles user input. Although ideally it is a thin layer over the API and whose internal logic is strictly limited to drawing things.
Engine Interface
The original idea was for the API back-end to enslave a text processing virtual machine in such a way that it was not aware of the destination of text output or of the origin of text coming in.
Indeed, the idea was to feed the text engine commands like inventory, then for the API to interpret the text response in such a way as to populate the inventory sidebar.
When an object, in the UI, is clicked, for the command examine object to be sent to the back-end. All this time, the back-end would be totally oblivious to the front-end automation of text entry.
Well, this idea nearly works and has the added advantage of supporting both a point-and-click GUI as well as a traditional text entry box at the same time.
Where it falls short is, you don't really want the update of your inventory panel taking a move (which might be vital in some puzzle games) nor do you really want to be parsing the text output from commands; consider you are carrying nothing might inadvertently show you carrying a nothing.
After the basics, you soon want to know if those things carried are being worn, or being held as well as knowing things like people you've met so you can graphically automate ask person-here about person-i-met-before.
Then there's how to do the map?
World Model
So something needs access to the game engine's world model. This is the internal data about the game, the object properties, the location connectivity, puzzle states and so forth.
It's not practical to have the world model go across the API boundary because it would require all engines to have a common data model - at least at some level. Instead the answer is for each engine to implement a small set of API interface functions that the API can then use to support the GUI.
Taking the map as an example, this is done by letting the engine interface implementation query the internal map connectivity and location properties, then building up a JSON response to the whole lot and returning it to the API.
This way, all sorts of optional information can be added to the JSON markup over and above the basics. For example colours & fonts as well as the location names, alternative box sizes and connectivity hints.
So rather than the engines sharing a world model they share a JSON schema.
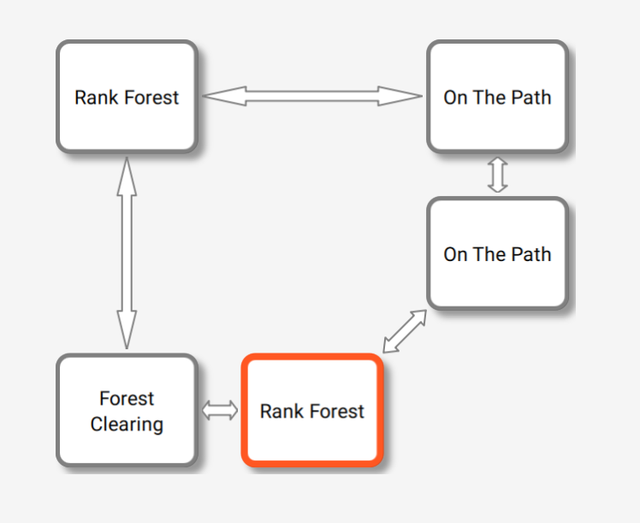
Let's see some actual data;

The above map is drawn from the following JSON reply;
{"places": [
{"id":1,"name":"On The Path","gx":2,"gy":1,"exits":[12,15,2,5,11]},
{"id":5,"name":"Rank Forest","gx":1,"gy":2,"exits":[11,1,2,3,6,8,7]},
{"id":7,"name":"Forest Clearing","gx":0,"gy":2,"exits":[11,5,6,8,10,9]},
{"id":11,"name":"Rank Forest","gx":0,"gy":0,"exits":[24,13,12,1,7,9,27]},
{"id":12,"name":"On The Path","gx":2,"gy":0,"exits":[13,14,15,1,11,24]}
]}The exact meaning of the numbers doesn't matter, so long as the connection numbers are consistent. The gx and gy are grid coordinates for the layout and these are in arbitrary units, as the GUI will apply overall scale and normalisation accordingly.
Missing from the example is the indication of the current location Rank Forest here highlighted. That's because you sometimes need only the current location and not the whole known map (For example to show the current location on the title bar).
Implementation Technology
The GUI is written in Qt, which makes it multi-platform, supporting desktop Mac, Windows and Linux as well as Android and iOS mobiles, like iPhone and iPad.
The other parts, such as the API, are generic C++ and everything is dynamically linked together.
Insofar as licensing, the Qt parts are LGPL whilst the other parts are free to have their own licence as permitted by LGPL. Nevertheless, the plan is to open source all the existing parts under LGPL.
This strategy does, however, mean Brahman can accommodate a proprietary licensed engine, since all linkage to that part is dynamic and is thus outside of LGPL.
New Engines and Tools
Brahman is a strand of Strand Games and the plan is to build the system one part at a time.
To this end, the front-end GUI has been developed and it works, even with Magnetic Scrolls' 30 year old text games, which we're also releasing as part of the remastering project.
The next stage is to build a new generation back-end engine and expand the API interface schema, to support much graphically richer, touch-based experiences incorporating sound, animation and voice.
Brahman technologies and tools aim to be a free and open source solution for writers and content creators to author games directly into App Store ready packages.