Strand Games is about history, technology and games. Up until now, our efforts have focused mostly on IF history, but this is the first of a series of blogs revealing new IF technology being developed at Strand.
The architecture is to separate the various parts of the overall problem into components. For example, to separate the GUI from the IF game engine. These components we refer to as the front-end and the back-end.
To connect these two components we've developed a technology called "IFI", the Interactive fiction Interface.
Introducing IFI
The idea of a messaging system separating an IF engine and its user interface is not new, but IFI is different because;
IFI also exposes elements of the world state to the UI for graphic visualisation.
Examples are:
- Items carried and worn
- The known map and current location
- Available movement directions for a compass
- People you've met
The back-end doesn't exactly say how these should be visualised, but it does have some control over the UI by sending metadata, font recommendations, theme colours, images to display and so on.
IFI Messaging
The crux of the messaging protocol is not the encoding of the messages (actually JSON), but the semantic schema of the content.
The actual interface itself is almost trivial, consisting simply of "send a message" and "receive a message" (plus a handful of control functions).
IFI is about what is in those messages. It's important to understand that the IFI information schema is not tied to any internal engine representation or implementation data structures. For example, to send a list of items carried, the IF engine must construct the IFI items message (a string) and send it.
Actions from the user, whether they be command line parser input or actions derived from typing, clicking, drag-and-drop or making choices are sent over IFI by the UI and are received by the IF engine as IFI input.
IF Engines
So far, the following engines are working with IFI;
- Magnetic (the Magnetic Scrolls game emulator)
- Xvan, system by Marnix van den Bos
- Brahman KL, the Strand IF engine
These are all totally different IF implementations, but they all talk IFI and they can all be productised using the same GUI - Strand's touch-based cross-platform UI.
Let's look at some examples.
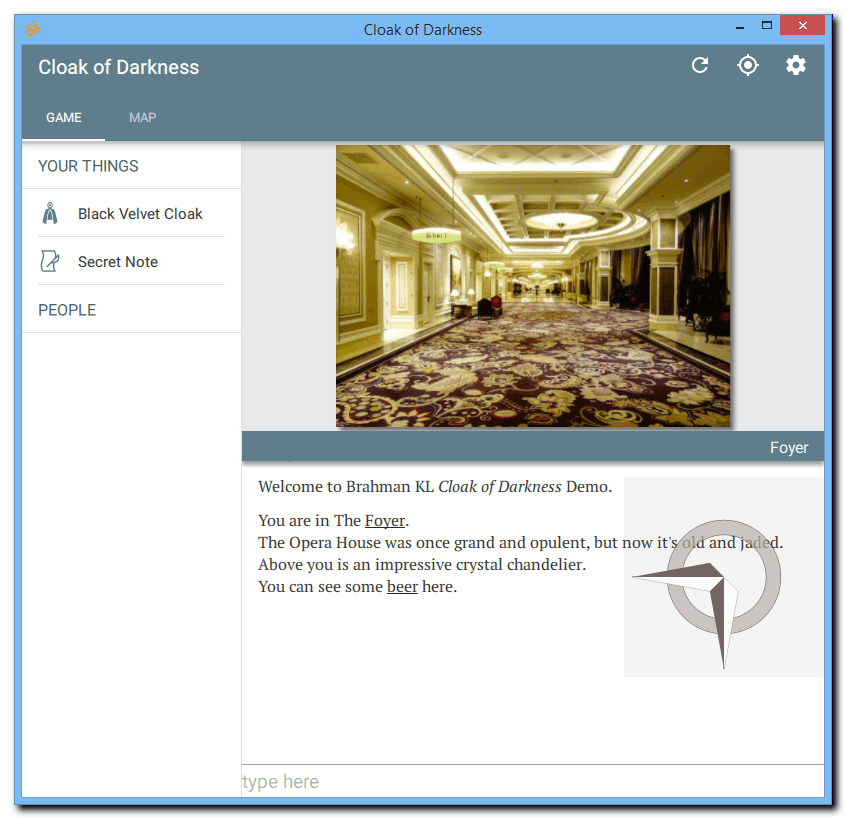
Cloak of Darkness
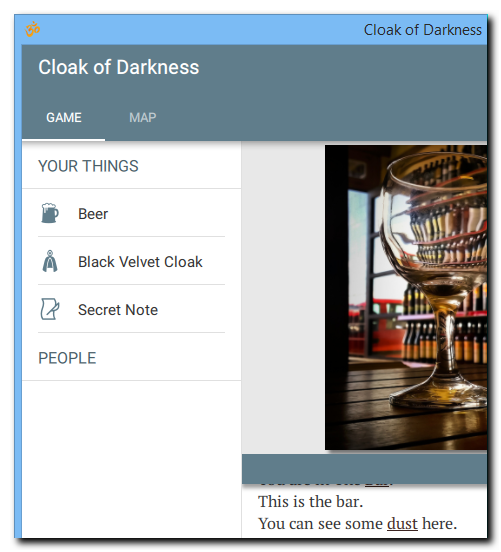
Here is an example IFI items message sent to populate the items sidebar;
[{"icon" :"icons/beer.svg","id":"beer",","name":"beer"},{"icon":"icons/blackcloak.svg","id":"cloak","name" :"black velvet cloak"},{"icon":"icons/note.svg","id":"note","name": "secret note"}]Which renders like this:

The items message contains the display labels (name) and icon files names (icon). That's all it needs, although it does convey the id of the items. Items have an id which allow an engine to reveal IFI properties of objects.
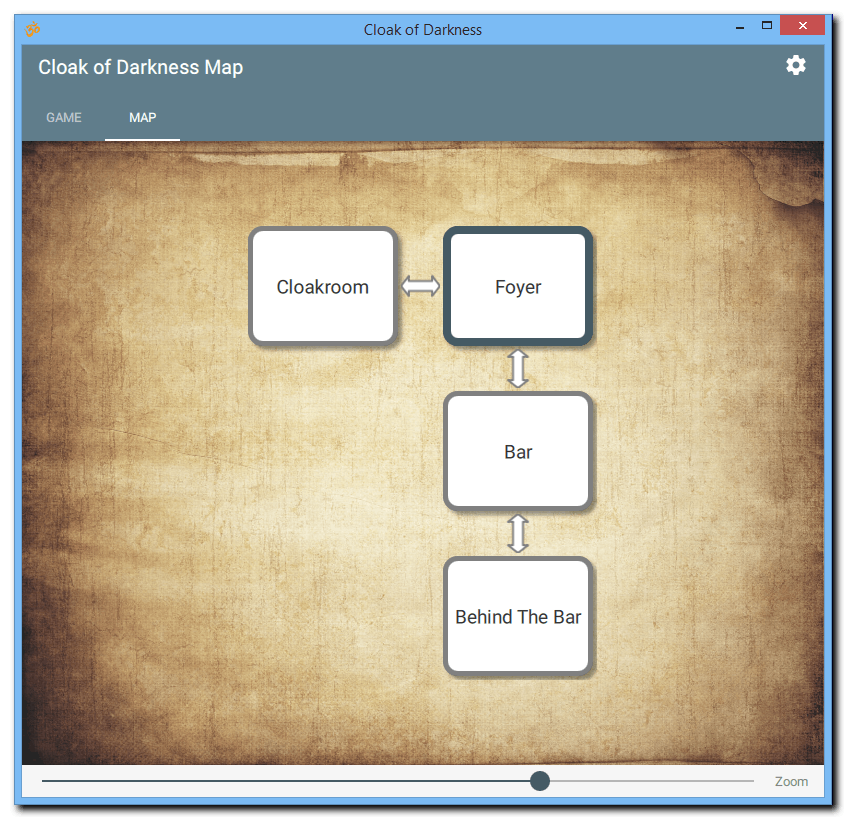
Here's an IFI map message;
{"backimage":"images/paper.jpg","location":"foyer","places":[{"exits":["foyer","behindbar"],"gx":1,"gy":1,"id":"bar","name":"Bar"},{"exits":["bar"],"gx":1,"gy":2,"id":"behindbar","name":"Behind the Bar"},{"exits":["foyer"],"gx":0,"gy":0,"id":"cloakroom","name":"Cloakroom"},{"exits":["bar","cloakroom"],"gx":1,"gy":0,"id":"foyer","name":"Foyer"}]}The map is then drawn like this:

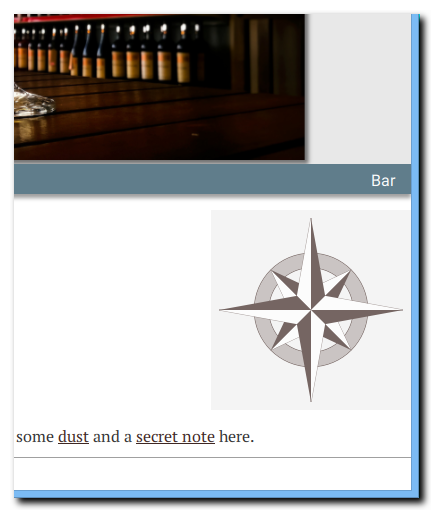
Compass directions, pictures, sounds and so on are covered by similar messages. Here's the compass rose with all directions indicated.

The working specification of the IFI protocol is here. The general approach is that new message terms may later be added to the schema, but not taken away. For example, a map sidebar is planned and it would be driven by either a new IFI message or by expanding the existing map terms to allow additional information to be encoded. Any older software seeing new terms will simply ignore them providing backward compatibility.
XVAN IF System
Xvan is an interactive fiction authoring system written by Marnix van den Bos. Xvan supports the IFI protocol and can thus be hosted inside the GUI.
Although Marnix will be covering the details of his Xvan system in his own documentation, we'll take a quick look at Xvan's use of IFI;
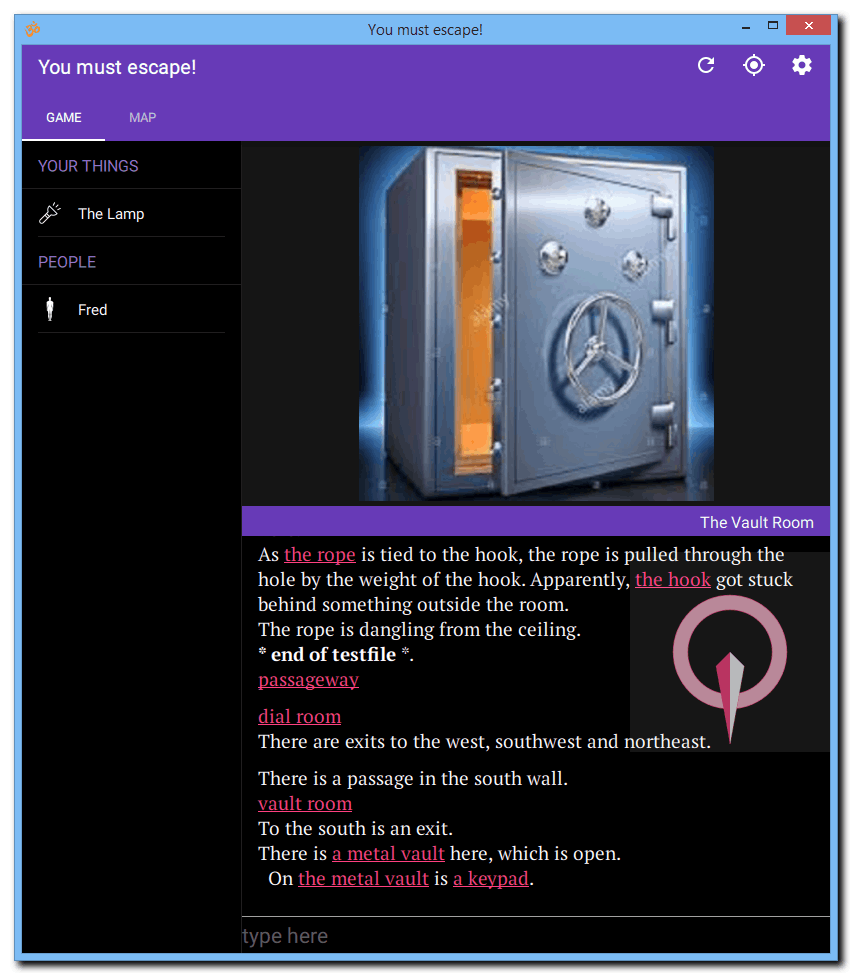
These examples are taken from Xvan's Escape demo;

The sidebar is able to reflect the state of items by changing their icons. For example, initially the lamp is on;
[{"id":4526,"name":"the lamp","icon":"icons\\Lamp on.Png"}]And later, the lamp is off;
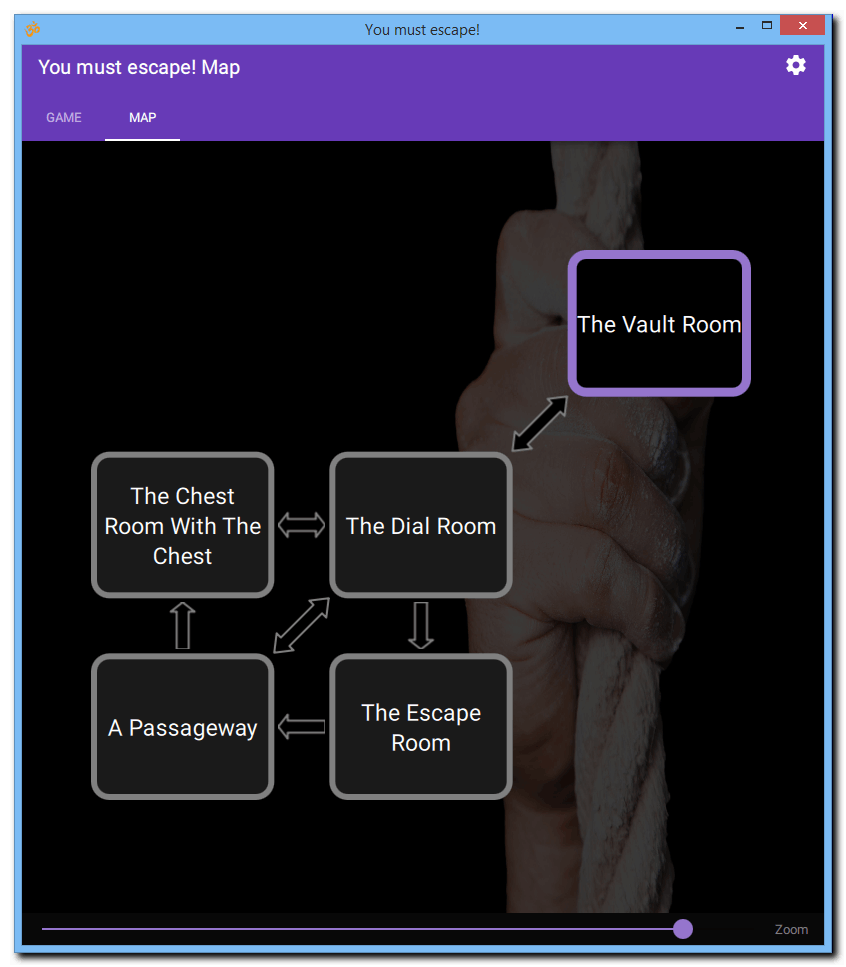
[{"id":4526,"name":"the lamp","icon":"icons\\Lamp off.Png"}]Xvan sends a similar map command to draw its map:
{"backimage":"images\\mapback.Jpg","location":4204,"places":[{" id":4203,"name":"the chest room with the chest","gx":0,"gy":1,"dark":true,"exits ":[4204],"items":[4515]},{"id":4204,"name":"the dial room","gx":1,"gy":1,"exits" :[4206,4208,4205,4203],"items":[4509,4518,4529,4519,4531,4520,4533,4528]},{"id": 4205,"name":"a passageway","gx":0,"gy":2,"dark":true,"exits":[4203,4204],"items" :[]},{"id":4206,"name":"the vault room","gx":2,"gy":0,"exits":[4204],"items":[45 16]},{"id":4208,"name":"the escape room","gx":1,"gy":2,"dark":true,"exits":[4205 ,4209],"items":[4517,4513,4512]}]}
Conclusion
Using IFI, a GUI can be driven from an IF engine by supplying aspects of the game world state. There are many more properties within the IFI schema, including setting up themes and supplying coverpage info and credits.
The Strand IFI development is open source here.